打這篇的目的呢,其實主要不是要分享,是為了哪天把template搞壞時自己還能改回來~ 這也是網路找到的教學再精簡的,這種東西真不知道要叫做Blooger外掛還是plugin還是hack....Hack好像和外掛同一個意思就是了..
總之,改這東西還蠻簡單的,而且改玩笑果我也很滿意,效果如Blog右邊的分那邊那個下拉式選單
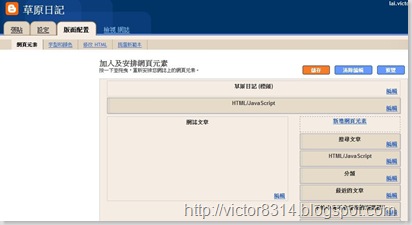
一進去是在網頁元素,這時候請點選版面配置下方那一排第三個,
『修改HTML』

此時再『開啟小裝置翻本』中勾選,之後搜尋以下片段:
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
請善用Ctrl+F,如果你的瀏覽器不能直接搜尋文字方塊內的範本,可以全選複製到筆記本再修改,或是直接在右邊下載"安全又讚的Firefox"
將以上內容替換為:
<br/>
<select onchange='location=this.options [this.selectedIndex].value;' style='width:200px; background-color:#fff; color:#000;'>
<option>Select a Label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>



 留言列表
留言列表
